
Beeldtaal; zo laat je jouw afbeelding spreken
- 26-03-24
- Gino Schreve
- 4 minuten
Beeld is een krachtig middel in webdesign, dat wist je al. Toch gebruiken veel websites “zomaar een plaatje” om de tekst visueel wat op te breken. Na het lezen van dit blog weet je hoe je gericht beeldtaal toepast om jouw boodschap te versterken. Dit leggen we je uit met behulp van “Gestaltwetten”.
Alles op een rijtje
Wat is beeldtaal en hoe zet je het in?
Beeld kan je verhaal maken of breken. Een beeld zegt immers meer dan 1000 woorden, toch? Want beelden hebben verder niets nodig om de betekenis over te brengen. Verkeersborden zijn daar een effectief voorbeeld van.
Beeldtaal is een vorm van communiceren: een boodschap overbrengen met visuele middelen, zoals: symbolen, beelden en beeldelementen in plaats van tekst.
Op internet heb je maar héél weinig kansen om de aandacht van je bezoeker te trekken. Die bezoeker wil op je pagina binnen twee seconden weten of hij gaat vinden waarvoor hij komt. Zo niet: dan is hij weg. Je kunt dus maar beter goed nadenken wat je op elke pagina wilt vertellen. Elk item moet raak zijn. Wanneer je gebuikt maakt van de Gestaltwetten, houd je rekening met hoe de lezer jouw afbeelding zal waarnemen en of hij het beeld ook makkelijk kan begrijpen.
Waarom is dat belangrijk om te weten?
Beeldtaal kun je gebruiken om:
- aandacht te trekken
- (extra) betekenis aan je boodschap te geven
- emoties op te roepen
- een verhaal te vertellen
- complexe informatie duidelijk(er) te maken
Daarom is het voor bedrijven belangrijk om kennis te maken met beeldtaal. Door het te gebruiken op je website en in je marketingstrategie, kun je hier je voordeel mee doen.


Wat zijn Gestaltwetten?
De Gestaltwetten zijn de wetten van eenvoud. (Gestalt is de Duitse term voor “georganiseerde” of “gehele” vorm.)
Bij een visuele boodschap willen je hersenen het vooral makkelijk hebben: geen gepuzzel, maar eenvoudig te begrijpen afbeeldingen.
De Gestaltwetten gaan over hoe wij mensen dingen waarnemen. Ze zijn gebaseerd op de psychologie en zorgen ervoor dat elementen in het beeld goed met elkaar samenwerken. Zo kunnen bezoekers het beeld beter begrijpen en snappen ze beter wat je wilt zeggen. Veel van deze Gestaltwetten gebruik je al, alleen wist je nog niet dat deze bij de Gestaltwetten horen.
Waarom gebruiken we Gestaltwetten?
Bij Gestaltwetten gaat het erom dat de lezer zo min mogelijk hoeft na te denken bij het zien van jouw afbeelding. Hierbij houdt je rekening met vormen en technieken die onze hersenen makkelijk kunnen verwerken, zoals: gelijkenissen, patronen en symmetrie.
Doordat de lezer minder moeite hoeft te doen om het beeld te begrijpen kan hij meer acties ondernemen met zijn onbewuste brein, de automatische piloot zeg maar. En dat is mooi, want met het onbewuste brein nemen we 95% van onze beslissingen. Dat is waarom je websitebezoeker zo min mogelijk wilt belasten met ingewikkelde beelden waardoor hij meer mentale ruimte heeft om de content tot zich te nemen.
Welke Gestaltwetten zijn er?
Dit zijn de belangrijkste Gestaltwetten die je helpen bij het kiezen van het juiste beeldmateriaal:
Nabijheid: Dingen die dicht bij elkaar staan, lijken bij elkaar te horen.
Voorbeeld: foto’s van een team op een website die dicht bij elkaar staan, zien we als één groep.
Gelijkheid: Dingen die er hetzelfde uitzien, horen bij elkaar.
Voorbeeld: producten met dezelfde kleur in een webshop lijken een set.
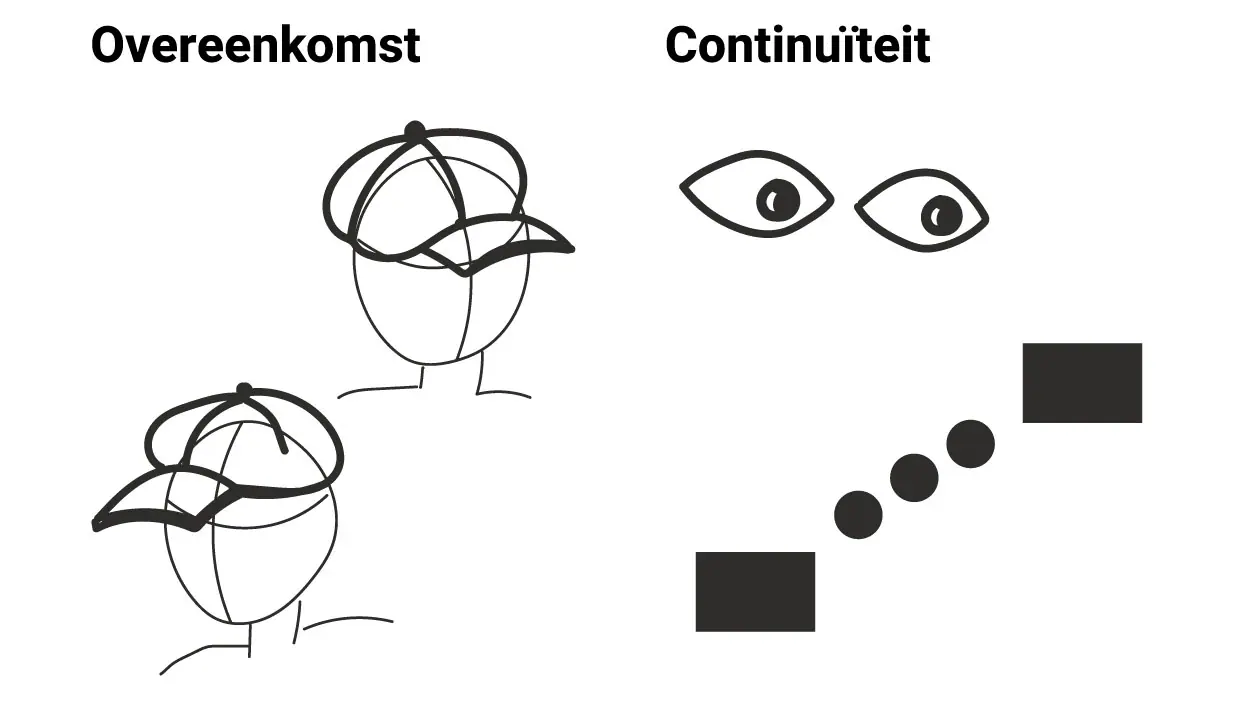
Continuïteit: Onze ogen volgen lijnen of vormen die in elkaar overlopen.
Voorbeeld: een pijl op een website die naar een knop wijst, leidt ons automatisch naar die knop.
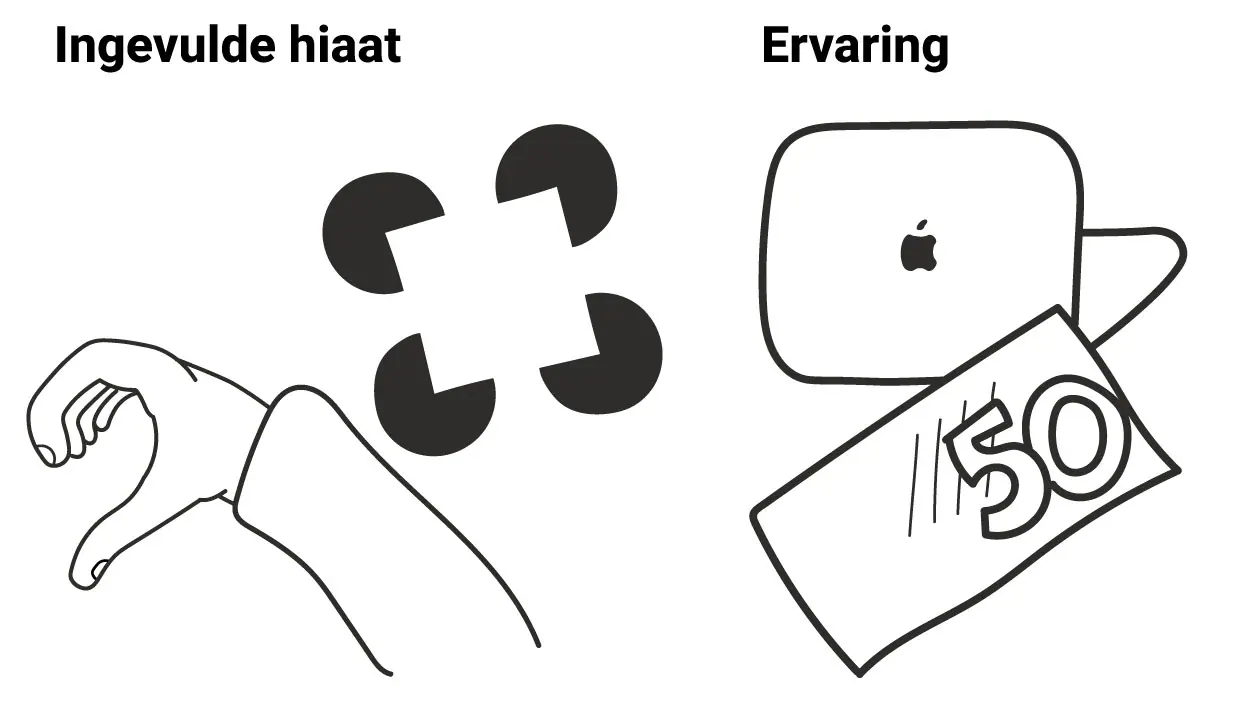
Ingevulde hiaat: We vullen ontbrekende delen van een vorm automatisch in.
Voorbeeld: een gedeeltelijk zichtbaar logo op een website kunnen we nog steeds herkennen.
Symmetrie: Symmetrische objecten zorgen voor rust en balans.
Voorbeeld: Een webpagina met een symmetrische lay-out voelt evenwichtig en geordend.
Gemeenschappelijke lot: Elementen die dezelfde richting op bewegen, zien we als onderdeel van dezelfde groep.
Voorbeeld: bewegende elementen op een slider die dezelfde kant op gaan, zien we als samenhangend.
Eenvoud: We zien het liefst simpele vormen.
Voorbeeld: een logo dat uit eenvoudige cirkels en vierkanten bestaat, is makkelijker te herkennen.
Voor/achtergrond: We onderscheiden automatisch wat belangrijk is en wat niet.
Voorbeeld: een website waar een product uitspringt tegen een rustige achtergrond.
Ervaring (familiariteit): We herkennen bekende patronen.
Voorbeeld: een website met een traditionele lay-out voelt vertrouwd aan.
Overeenkomst: Soortgelijke dingen zien we als één geheel.
Voorbeeld: als een website dezelfde stijl knoppen gebruikt, zien we ze als onderdeel van hetzelfde systeem.

Voor en achtergrond

Voor en achtergrond

Continuïteit

Continuïteit

Overeenkomst

Overeenkomst
Vanaf nu gebruik je beeldtaal bewust en gericht
Nu weet je hoe je met hulp van de Gestaltwetten het beeld op je website duidelijk en gebruiksvriendelijk maakt. Ze zorgen ervoor dat bezoekers makkelijk vinden wat ze zoeken en snel snappen wat je bedoelt.
Een slim ontwerp mag daar natuurlijk ook niet bij ontbreken. Bij Secure Design hebben we veel ervaring met het maken van een sterke website die jouw merk en strategie ondersteunt. Neem gewoon eens contact op en we vertellen je er graag meer over.
Meer lezen? Bekijk deze gerelateerde blogs
Vragen over deze blog? Contact

